SpreadsheetConverter offers you lots of basic graphical widgets that make your web page easier to use and to give it a better appearance. This is the online help page for many of these widgets.
This is an introduction to the use of widgets in spreadsheets to improve the functionality and appearance of the converted web page. If you haven’t used widgets before, you may want to read the Introduction to using widgets before you continue.
Be aware that most of these widgets have no corresponding representation when used in Excel. Some of them are unfortunately totally invisible in Excel. You have to convert the spreadsheet to web format to see the widget in action.
This page describes the widgets available in the iPhone/Android flavor. There is a similar page describing the widgets in the HTML and Node.js flavors.
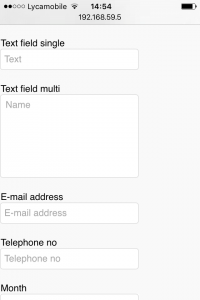
Text fields are mainly used in electronic forms to mark the fields where the user will enter data that is not used in calculations, e.g. a name or an address. You insert a Text field widget by clicking the Text widget in the Widgets tab in the task pane.
e”>
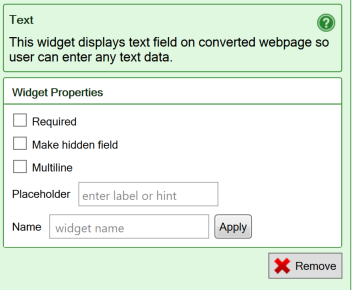
You can then set different properties for the Text field:

Some of our tutorials partly focus on the Text widget:
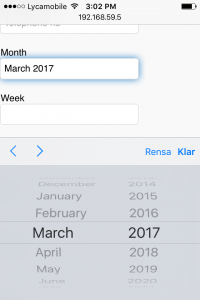
When using a mobile device, it can sometimes be difficult to enter data with proper formatting. Many mobile devices offer optimized keyboards for special data types, e.g. a numeric keypad. Some browsers offer data entry templates like date pickers, and even provide syntax validation.
SpreadsheetConverter provides special touchscreen widgets request that the user’s web browser provides additional assistance when entering certain types of input. Your mobile users will be grateful for this help.

A word of caution, though: Although we can request this assistance from the browser, we cannot guarantee that the browser properly supports all input types, or that your users appreciate the help the browser is trying to provide. As an example, the full syntax for an e-mail address is very complicated and you can expect most web browsers to reject unusual but formally correct e-mail addresses such as john.smith(My Johnny!)@example.com or john.smith@[IPv6:2001:db8::1] while cheerfully approving obviously incorrect e-mail addresses such as john.smith.@example.com.
Users don’t like having correct input data flagged as incorrect by poorly tested web browsers. If possible, please test the advanced input types carefully before you implement them.
The properties for the touchscreen widgets are the same as for the Text widget. Read more above!
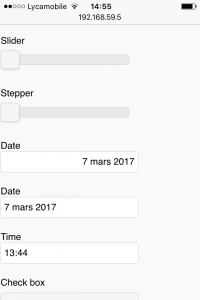
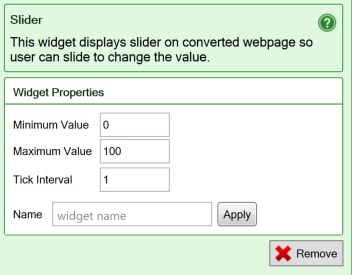
A Slider allows the user to select a value by moving a handle to a particular position on the widget. Sliders are real-time and cause the entire spreadsheet to be continuously recalculated with each new value of the slider as you move it.

You insert a Slider widget by clicking the Slider widget (value increases from left to right) in the Widgets tab in the task pane.

Some of our tutorials partly focus on the Slider widget:
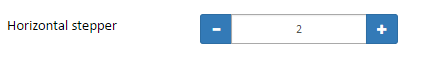
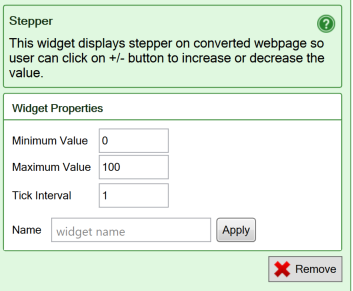
The Stepper widget allows you to easily input small numeric values with just a tap or click on a button.
The worksheet is re-evaluated for each new value, making this a very useful widget when the user is trying to find an optimum value.


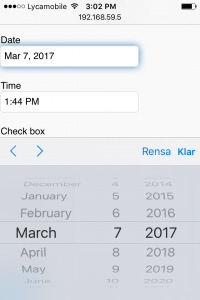
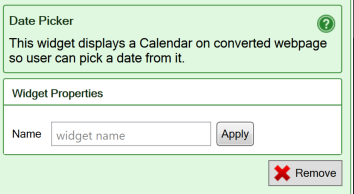
The Date Picker and Time widgets make it much easier for the user to pick the right date and time. The widgets ensure that any date or time set in the widget is valid, and formats it correctly for the recipient of the electronic web form using the regional settings.

The default value of a date picker widget is the current date. The Date will be formatted according to your computer’s regional settings.

The default value of the Time widget is empty. The Time will be formatted according to your computer’s regional settings.
The properties for the Time widget are the same as for the Text widget. Read more above!
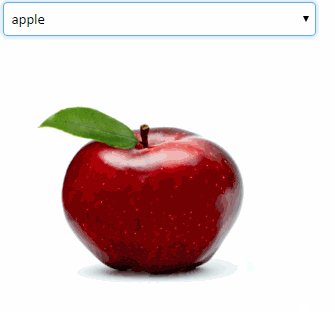
Save all relevant image links in your spreadsheet or create formulas that can build the right image link dynamically from user input.

Use the Link Image widget to select the image that is shown.
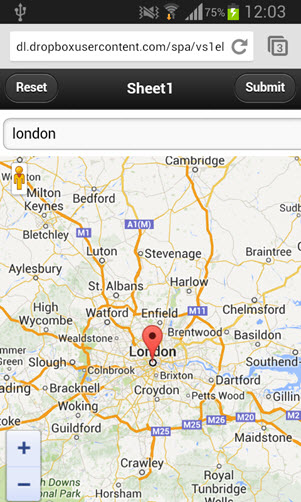
The Google Map widget allows you to use interactive maps in the converted web page.

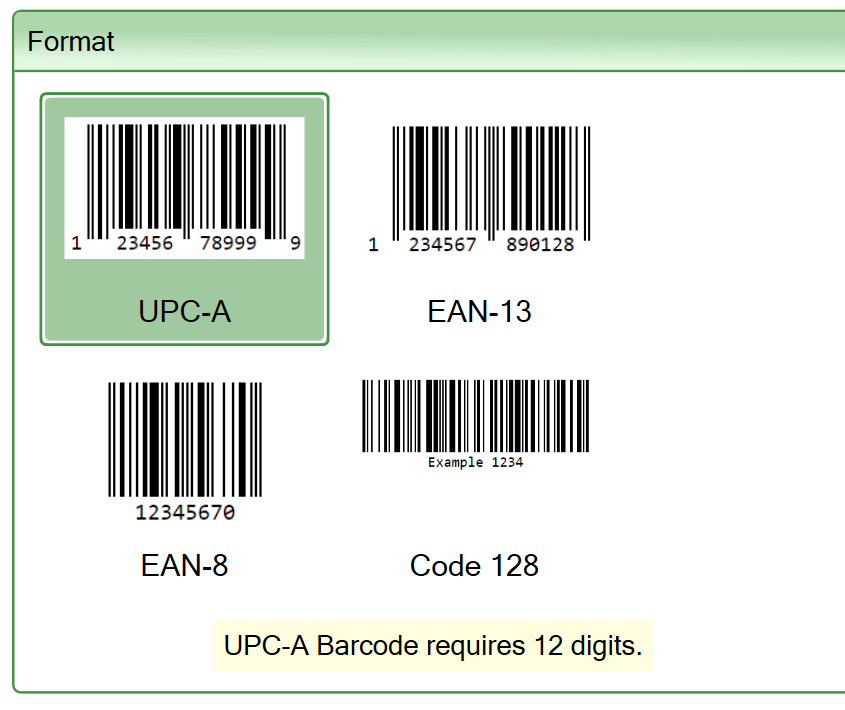
Use the barcode widget to display a barcode from static or calculated content in your web form.

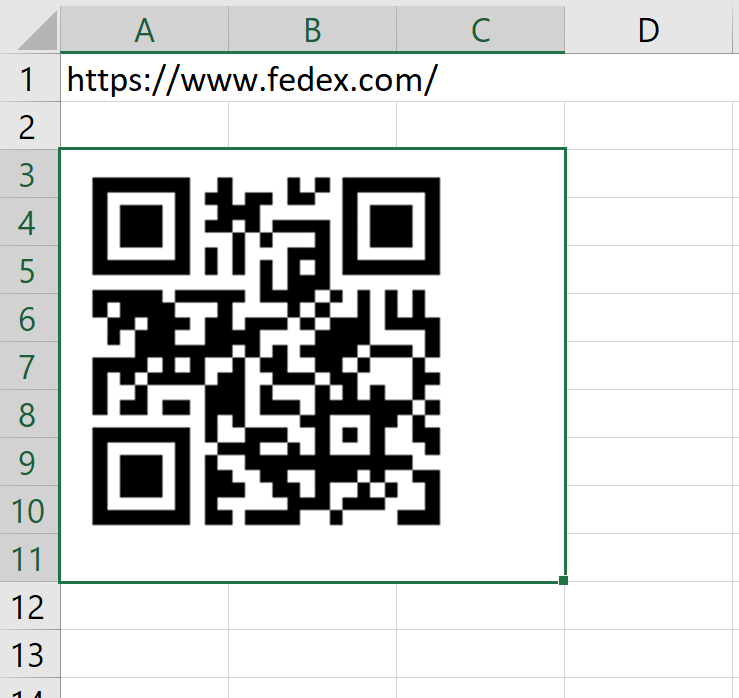
You can display QR codes directly in the web page using the QR code widget.

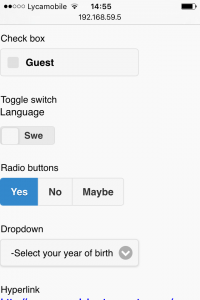
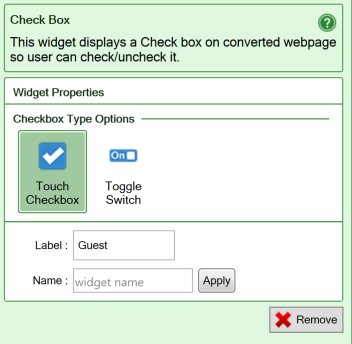
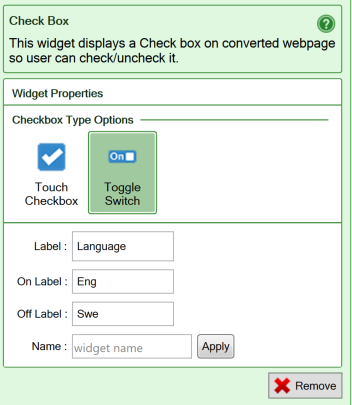
Use check boxes only for statements that must be either true or false, there is no room for doubt, like “British citizen”. The Toggle switch allows you to use any two other names for True and False, e.g. a language pair.

You insert a Check box widget by clicking the Check box widget in the Widgets tab in the task pane. A Check box will provide a true/false value that you can test for in other places in the form, or when the form is submitted for processing.


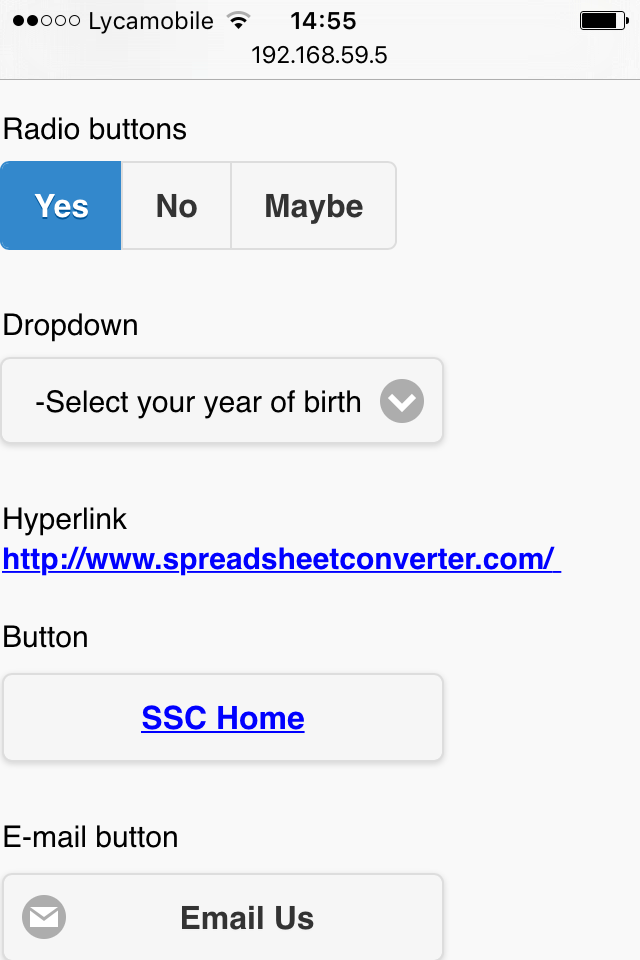
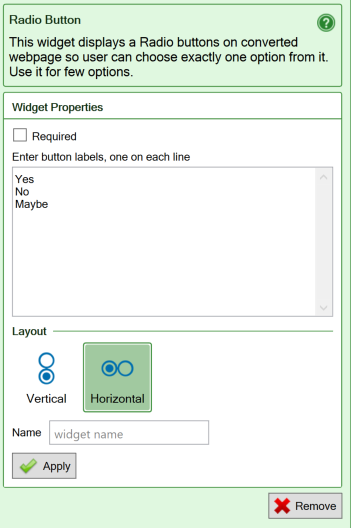
Radio buttons simulate the behavior of old car radios. When one of the buttons is pressed, the corresponding radio station (option) is selected. Simultaneously, all the other buttons pop out, leaving only the selected button in the pushed-in position.

Radio buttons are used to select between a limited number of choices. The good thing about radio buttons is that you see all the available choices. The bad thing is that this may consume a lot of screen space. You insert a Radio buttons widget by clicking the Radio Button widget in the Widgets tab in the task pane. You can then set different properties for the Radio button widget:

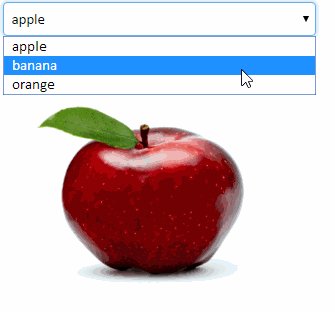
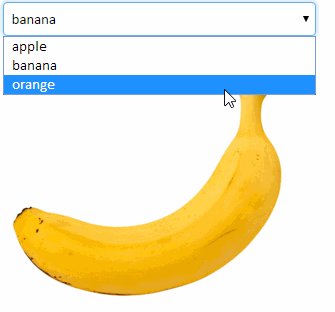
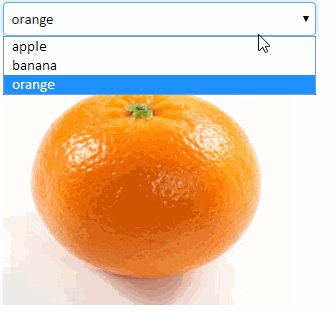
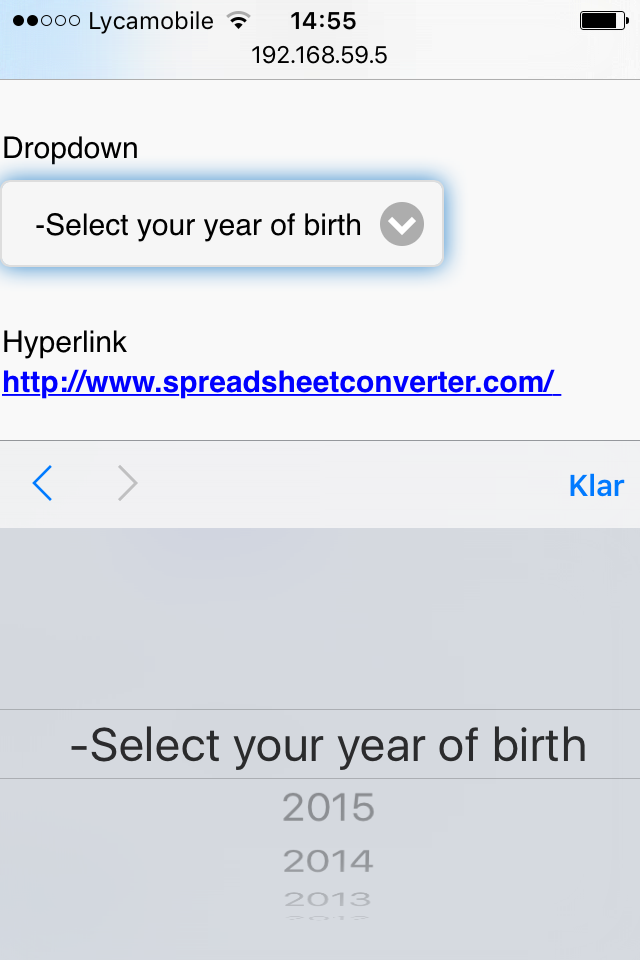
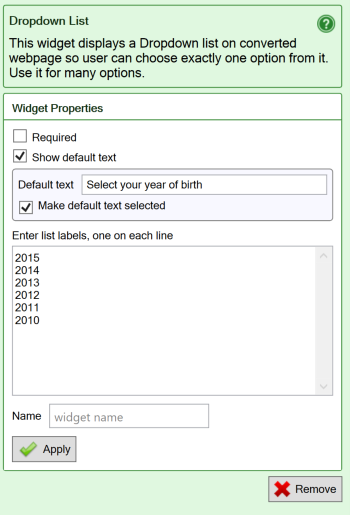
Drop-down lists are used to select between a limited number of choices. The menu opens when you click on it. When you have made your choice, only the selected choice is visible.

You insert a Dropdown list widget by clicking the Dropdown List widget in the Widgets tab in the task pane. List the labels in each line in the empty space. You can then set different properties for the Dropdown List:

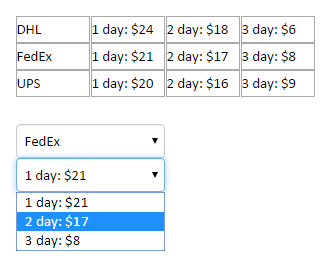
If you want the options in a dropdown menu taken from cells in the spreadsheet, learn more about the Dynamic Dropdown widget.

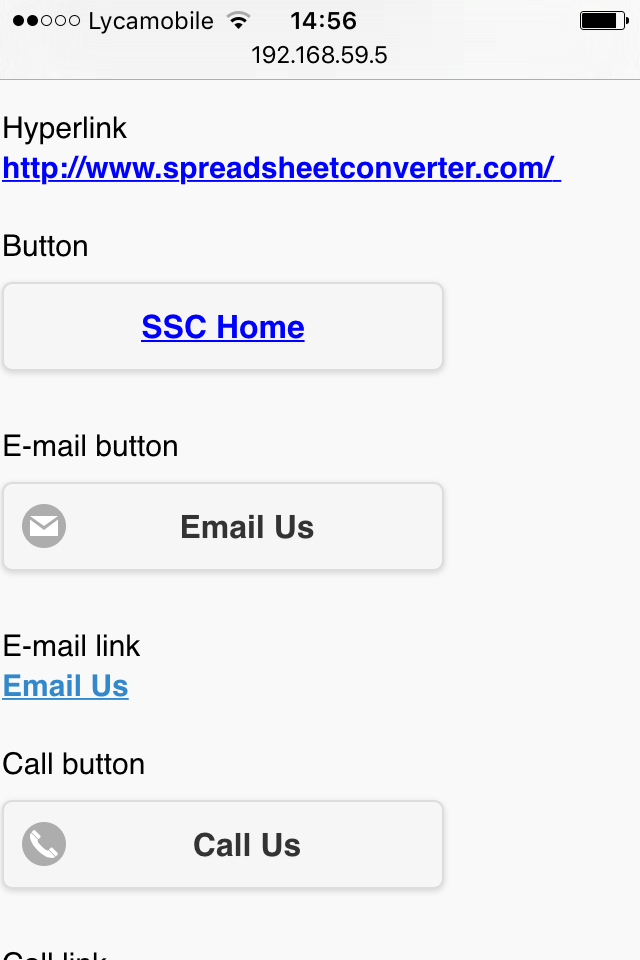
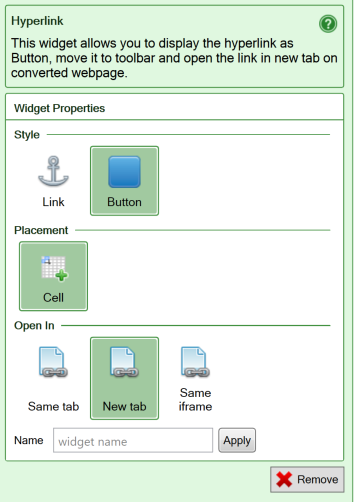
The Hyperlink widget allows you to easily insert links into the converted web page, either as text links or as buttons.

Any cell in your worksheet can contain a web address in the form of a Universal Resource Locator or URL:

Notice that Excel considers this to be just plain text. Nothing will happen if you click on this cell. If you convert this spreadsheet to a web page, the URL is generated as plain text there too, and clicking on it will have no effect.
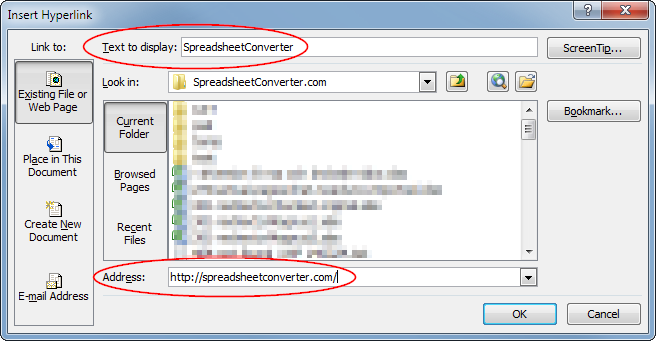
To turn a URL into a working link, you have to insert a hyperlink into the cell. You can let Excel create a hyperlink automatically every time you enter a URL into a cell, or you can use the Insert Hyperlink command:

Notice that the Text to display in the link, often referred to as the link’s anchor text, can be different from the link’s Address. You can usually see that a cell contains a hyperlink anyway, because of its classic formatting in blue with an underline:

By default, SpreadsheetConverter preserves hyperlinks on the converted web page. The anchor text will be displayed and linked to the requested URL.
A link in Excel can also be calculated with the
=HYPERLINK(Address, Text to display)
function. In this case the Address portion of the link is assembled dynamically according to the formula you have specified. The URL may be determined conditionally using the IF function or the address assembled from other cells. The Address to use in a given situation can even be selected with the VLOOKUP function from a list of links. The Text to display operand of the Hyperlink function allows you to define the anchor text for the link.
The Hyperlink widget in SpreadsheetConverter provides a few additional useful features:

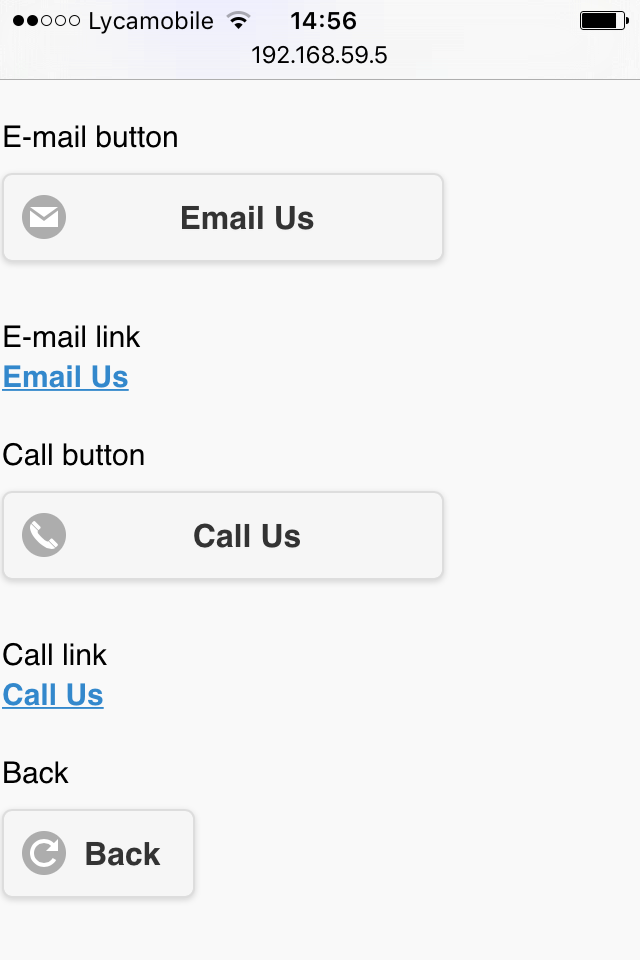
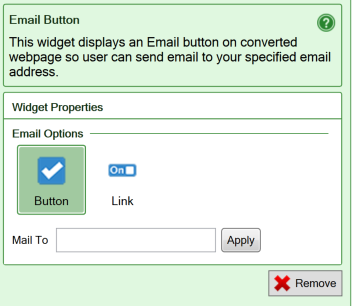
An E-mail Button converts to a mailto (“send an e-mail to this e-mail address”) hyperlink. When the button is pressed, the default e-mail client normally opens a new, empty e-mail with the provided e-mail address as the e-mail recipient. The user enters the Subject and Text for the e-mail, then clicks Send to send the e-mail.
Note that none of this functionality is provided by SpreadsheetConverter. It is up to the user’s web browser to handle mailto links. If the user’s web browser is not properly configured to handle mailto links, the results are unpredictable.

The contents of your web form or calculator will not be involved in the processing started by the E-mail Button widget. If you wish to submit the full contents of a form or calculator, configure the web form’s submit options.

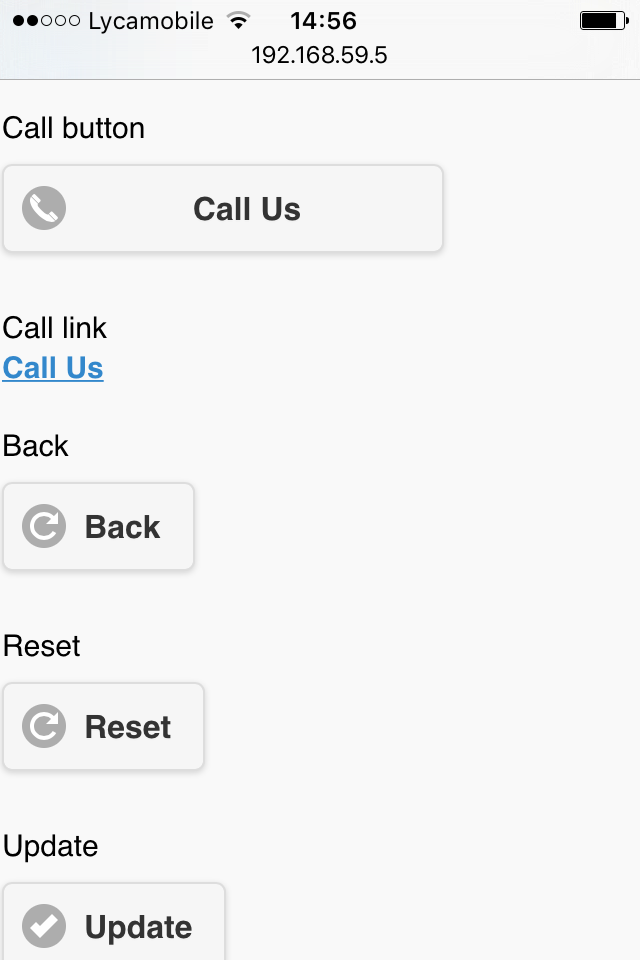
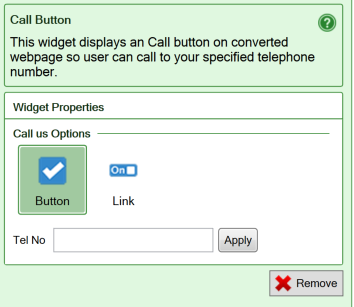
A Call Button converts to a tel (“initiate a telephone call to this number”) hyperlink. When the button is pressed, the device will initiate its normal behavior for tel hyperlinks, which usually is to make a telephone call to the number you have specified.
Note that none of this functionality is provided by SpreadsheetConverter. It is up to the user’s web browser to handle tel links. If the user’s web browser is not properly configured to handle tel links, the results are unpredictable.

The contents of your web form or calculator do not participate in the processing started by the Call Button widget, and nothing is sent to the designated telephone number.

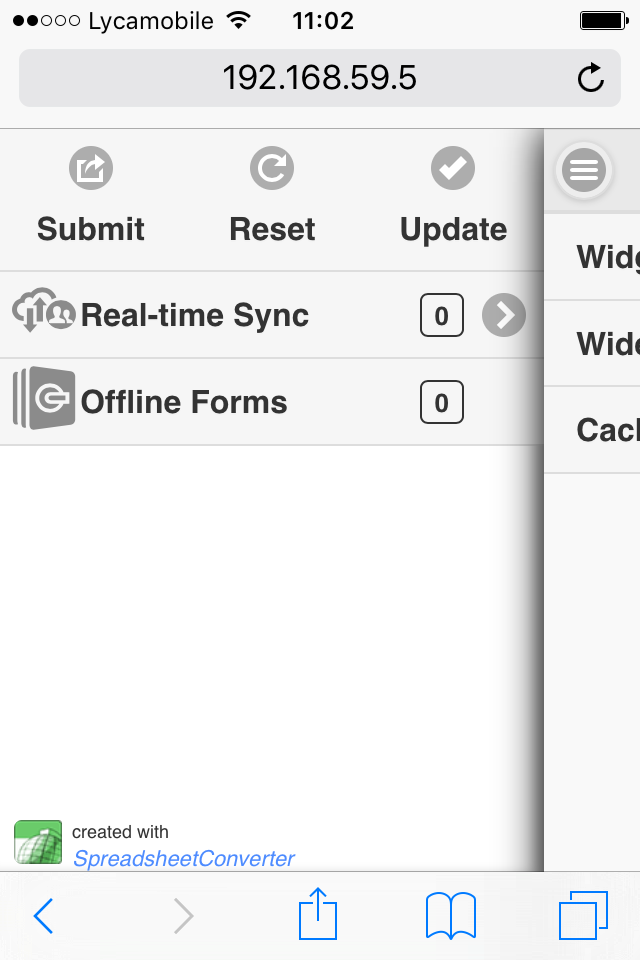
The Submit, Update and Reset buttons are the standard action buttons in your iPhone/Android calculator. That’s why we put them on the most accessible place – at the top of the Side Menu. Touch the “hamburger” in the upper left-hand corner and you see them.

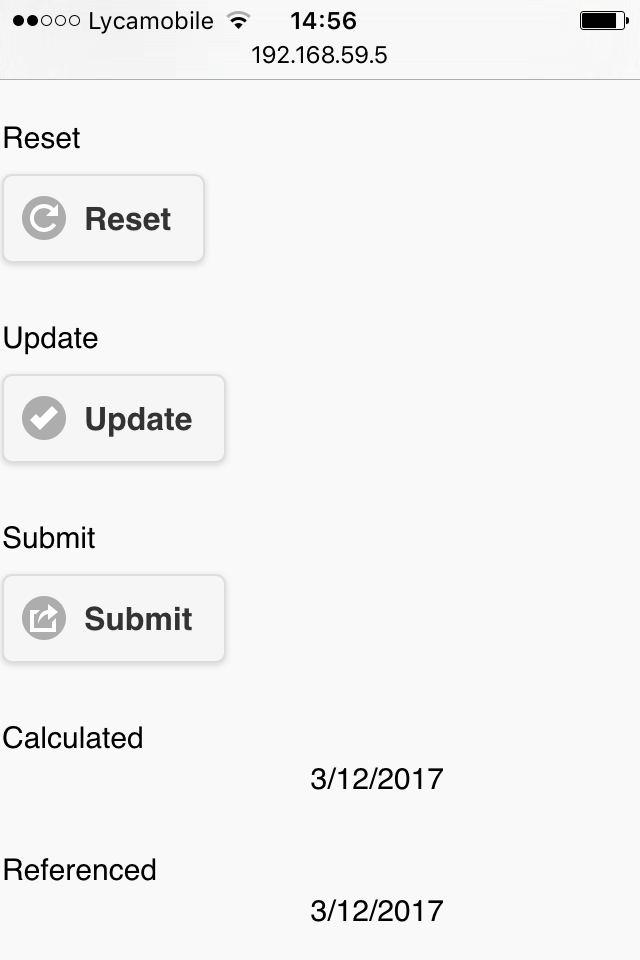
However, sometimes you may want to place an action button elsewhere, perhaps to simplify the user interface. Using widgets, action buttons can be inserted in any cell in the calculator.
The text of all buttons can also be changed. Just type the text you want on the button into the cell where you place the widget.

The Submit button send the form to a web server for processing. Insert a Submit button at the end of your long form to save your users from having to scroll back to the top to reach the Submit button in the Side Menu.
For smaller calculators, SpreadsheetConverter automatically updates all cells in a spreadsheet if one of the values is changed, just like Excel does. For a very complex web calculator, you have the option of switching to manual updating of the calculator in the Recalculation method setting on the Workbook tab. In that case, an Update button is needed to manually initiate the updating of the spreadsheet.
You can now place also the Update button in any cell, perhaps right after your most popular input fields.
The Reset button clears all input fields in a form. It is rarely used, except in situations where a large number of fields contain values that never will be re-used. You can now make the Reset button available where-ever users need it.
SpreadsheetConverter supports three printing operations:
If you initiate the print operation from the web browser with the Print menu option or the Ctrl-P keyboard shortcut, it corresponds to the Print operation in the list above.
For each Print operation, there is an action button that you can insert into any cell in the spreadsheet.
You can hide certain rows in your spreadsheet, and even entire worksheets, depending on the contents of a controlling cell.

If your users want to include files with their form submissions, e.g. a CV with a job application or an image with an error report, add a File Attachments widget to your form.

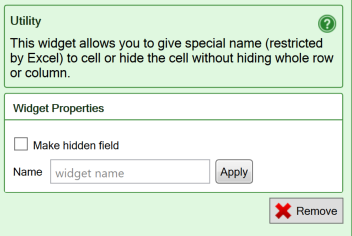
The Utility widget can be used to assign a name to a calculated cell, or to make it invisible.
You insert a Utility widget by clicking the Utility widget in the Widgets tab in the task pane. Utility cells in a form or calculator are always locked for user input in order to preserve the contents

Some of our tutorials partly focus on the Utility widget: