If you want to show Google Maps on your website, you need an API key from Google. This page shows you how to obtain this key from Google.
When you use the Google Map widget, you are subject to two separate licenses, with two different price models:
To represent your business relationship with Google, they will issue an API key that you need to include in any web page that contains a Google map. The purpose of the API key is to count the number of impressions, i.e. how often your Google maps are viewed on the web. There is a generous free allowance after which Google begins to charge you for additional use of the mapping interface. If you don’t pay, they don’t show any more maps on your behalf until the free usage allowance resets at the end of the month.
This is also true for the maps generated by our Google Map widget. You must enter your own Google API key on the Workbook tab of the task pane for every spreadsheet that contains one or more Google Map widgets. For version 8 or older, you must manually add your API key into the generated code to ensure that the map request is approved by Google.
After a certain number of free monthly Google map impressions, you will be charged for additional use the same month. Therefore, you must have a Google account and enable this account to use (and if necessary pay for) Google’s map services. You also need a Google API key that you insert in each web page to connect it to the right Google account and its API setup.
If you or your company don’t already have a Google account with a unique Google API key, you must obtain both these things for free from Google. You don’t need a separate API key for use with SpreadsheetConverter. If you already have a working API key, you can use it for all your Google maps.
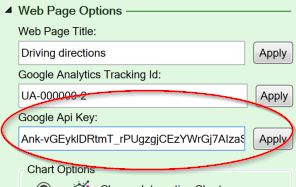
The API key defines a business relationship between you and Google and looks like this:
Ank-vGEyklDRtmT_rPUgzgjCEzYWrGj7AIzaSyD
It only takes a few minutes to create and it’s something Google requires for their billing.
Google API keys are part of a Google account. If your Google Maps become popular, you may have to pay for the impressions that exceed your free monthly allowance. You should create your Google API keys within the Google account that uses the credit card you want Google to charge for map views that exceed the free quota.
Before you begin working with your Google API keys, ensure that you are logged in to the appropriate Google account. If you were logged in to your personal account while using YouTube, you may now have to logout and instead login to a corporate Google account before you continue.
Now open the Google API Console. This is where you maintain your projects and API keys. It is also here that you enable your Google account for various services like generating dynamic or static maps on your website.
Check if there is already a key available for this Google account. If so, you can use the existing key unless you want to have separate keys for each website or with different restrictions. If you can’t use an existing API key you need to create a new key.
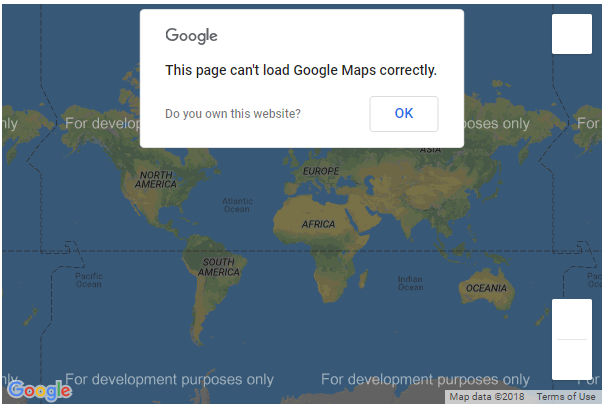
If your credit card expires, your Google maps will stop working on your website. You should set a calendar reminder to update the expiry date every time you get a new card. Otherwise, your maps will look like this:

Every time you display a map from Google, their servers count this as one use of the API. There is a free allowance after which Google will start to charge you for your use of their software.
Since every impression consumes the free allowance, you may want to use the maps efficiently. As an example, if you want to show a map to help people find your head office, you probably shouldn’t place that map at the bottom of every page in your website, since this would count every single pageview on your website as one use of your free allowance. Instead, place the map only on the About or Contact page. After that, only visits to this specific page will count towards the free limit.
Unfortunately, API keys are valuable. Anyone can copy the API key from your web pages and use them on a different website to get free map views. This use of your API key may eventually have to be paid for by your account. After a while, you may notice that the use of the API is increasing but not the number of visitors to your website, and you may even have to pay for maps that are shown on other people’s websites if they steal your API key and use it so much that it exceeds your free allowance.
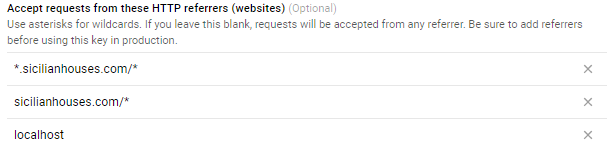
To avoid this, you should always restrict your API keys to be valid only for your own domains. Always protect your API keys by using the Accept requests from these HTTP referrers (web sites) option in the Google API console. You should add your domains in two formats: *.example.com/* and example.com/*. With SpreadsheetConverter you should also enable localhost if you want to see Google Maps in the Instant Preview of your web pages directly after conversion.
Here is an actual example of what the list can look like:

If you will use your web pages on more than one domain, or your website can be accessed using more than one domain name, you must add all these extra domain names to the list as well.
If one of your API keys is compromised, we recommend that you
For detailed instructions, please visit https://developers.google.com/maps/documentation/javascript/get-api-key.
In the Google API Console, you must enable the Google Maps Javascript API for your Google account. With SpreadsheetConverter, this enables you to use Google Map widgets in your forms or calculators.
To verify that your Google account is properly set up to use Google Map widgets with SpreadsheetConverter:
Contact our Help Desk if you get stuck.
For detailed instructions, please visit https://developers.google.com/maps/documentation/static-maps/.
We also recommend that you enable the Google Static Map API for your Google account. This is used when the map is generated as a static image. With SpreadsheetConverter, this is necessary when we deliver static images of maps in the PDF file for a submitted form.
To verify that your Google Static Map API is correctly configured, we recommend that you test inserting a static map on your website. You will need a page where you can insert this map without confusing your website visitors – below we call this the “test” page.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=12&size=600x400&key=YOUR_API_KEY" />
Contact our help desk if you get stuck.
To use a Google Map in a spreadsheet, open the spreadsheet in Excel. Open the Workbook tab of the task pane and enter your Google Map API key.

If you are using version 1-8 of SpreadsheetConverter, you need to manually add the API key to the converted web page.
To insert a Google Map in your spreadsheet, use the Google Map widget.
We are always here to help you succeed with SpreadsheetConverter. Please contact our Help Desk if any of your Google Maps don’t appear properly on your website.