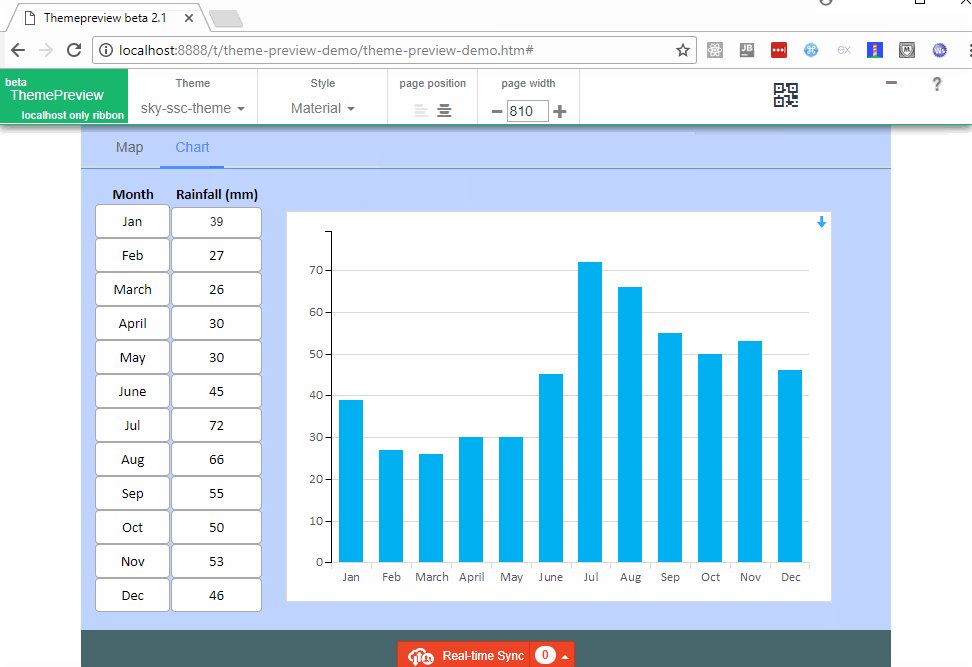
The ThemePreview toolbar allows you to test variations of a theme directly in the web browser.
SpreadsheetConverter uses visual themes to control some of the layout and design aspects of the converted web page. The Theme Preview toolbar lets you tamper with some of these settings directly in the web browser. You can apply different themes, test the Material design, center the page on the screen and change the width of the web page.
The video below shows a few examples of what you can do.

The toolbar is only shown during Instant Testing, i.e. when the address field of the web browser begins with http://localhost. If you publish the page on the web, the toolbar will not be available.
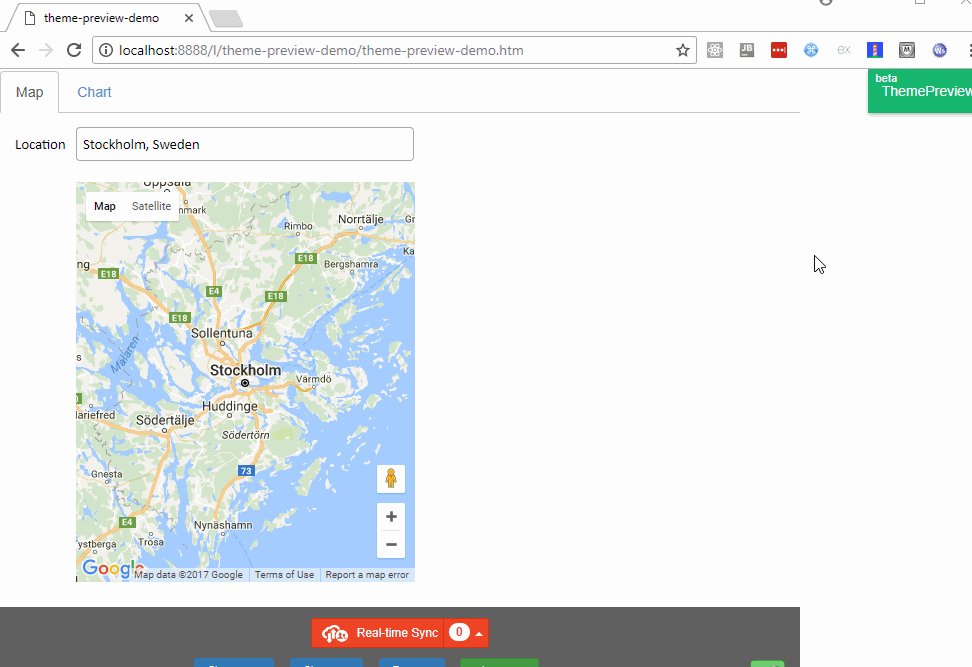
To activate the Theme Preview toolbar, click on the green box that overlays the upper right of the Instant Preview window.
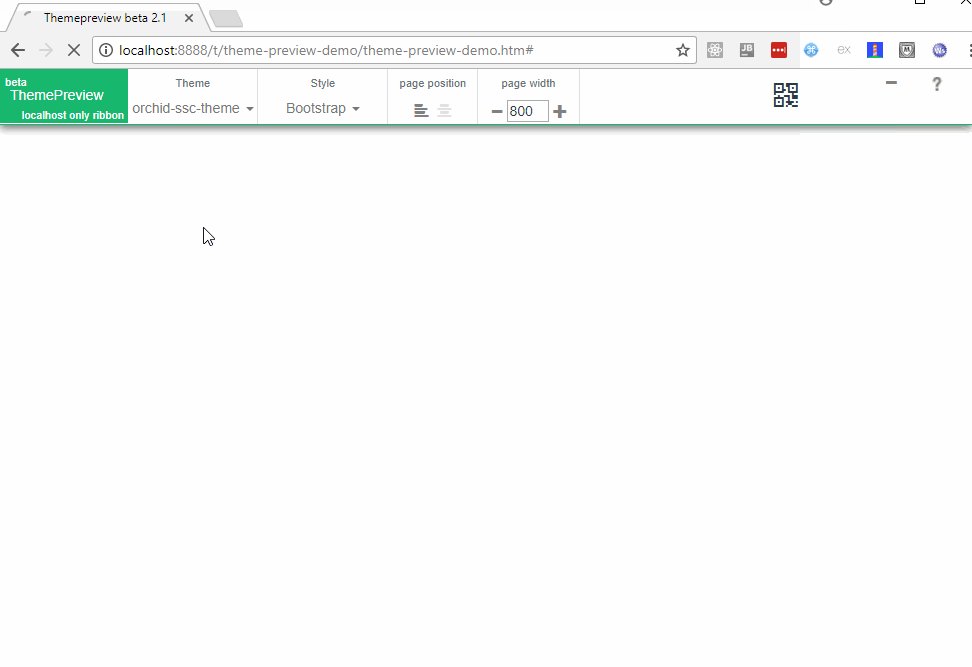
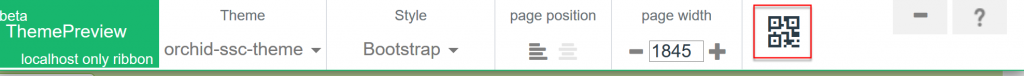
To reach this help page, click on the question mark in the toolbar.
To close the toolbar, click on the minimize button – it looks like a minus sign.
When you create a theme for SpreadsheetConverter, it is downloaded and saved as a file. You need to install each theme’s file in SpreadsheetConverter to use it with a web page.
With the ThemePreview toolbar, you can switch between the available themes directly in the web browser, which saves a lot of time. Previously, you had to convert the spreadsheet to a web page before you could see a new theme in action.
The themes in the list are the ones that were installed in SpreadsheetConverter before you converted the web page. To compare two or more versions of a design, download and apply them all, one at a time, to the spreadsheet before you convert it. This ensures that all themes become available for testing in the ThemePreview toolbar.
Use the Theme selector to apply a different theme to the web page.
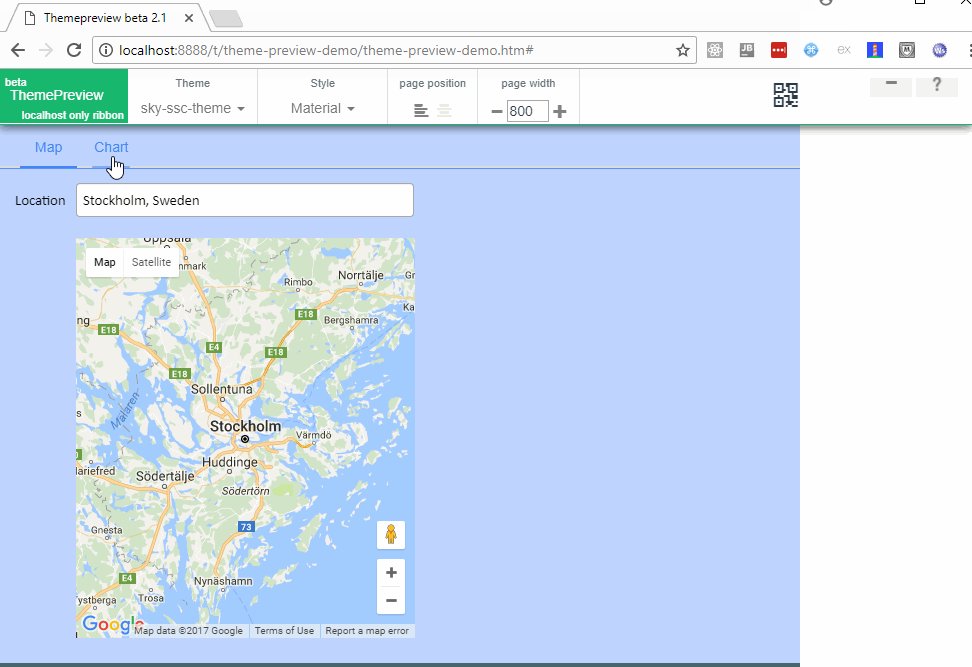
There are many ways to design a digital experience. SpreadsheetConverter has for a long time used the popular Bootstrap design. With the ThemePreview toolbar, you can now test what your web page would look like with the Material design from Google.
Use the Style selector to switch between Bootstrap and Material.
By default, SpreadsheetConverter creates left-aligned web pages. With the ThemePreview toolbar, you can now test what your web page would look like if the contents were instead centered on the screen.


Use the Page position setting to change the horizontal alignment.
The width of your web page is set by the spreadsheet you are converting. Sometimes you may want the spreadsheet to be more narrow or wide to fit a particular screen width.
Use the Page width setting to experiment with different widths. The width is set in pixels.
Your changes to the settings are saved automatically with the converted web page. If you upload the page to a web server it will use your most recent settings.
If you convert the same spreadsheet again, remember to first apply the theme you decided on. After conversion, you will have to open the Theme Preview again to reapply any other settings.
If you’re happy with a design and want to see what it looks like in a mobile device, click on the QR code symbol in the Theme Preview toolbar.

Point your mobile device’s camera at the barcode to open the web page. There is a tutorial on how to scan QR codes.
You only have to scan the QR code once to see the changes you’ve made. If the web page is already open in your mobile device, just press the Reload button. It is usually a circular arrow (it looks like a recycle symbol) and it is often located near the website address field.