You should design your calculators and forms to work well around the world. It’s easy to forget that many people will view your page on their phones.
Many of the people that will use your form or calculator will be using it on a phone, probably in portrait mode. If you design and test only on your widescreen laptop, you will lose many visitors when they get fed up from scrolling horizontally through your unnecessarily wide layout.
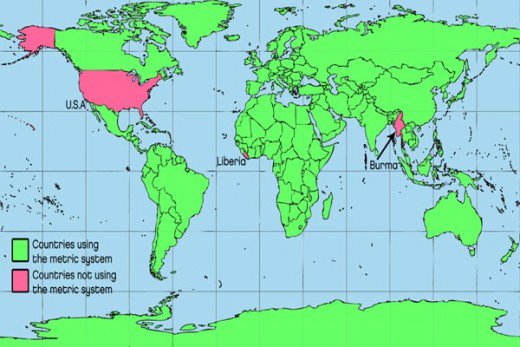
With a global audience, you have to live with a lot of different measurement units, number formats and date/time formats.
To help you design the web page for all your visitors, we created this short checklist.
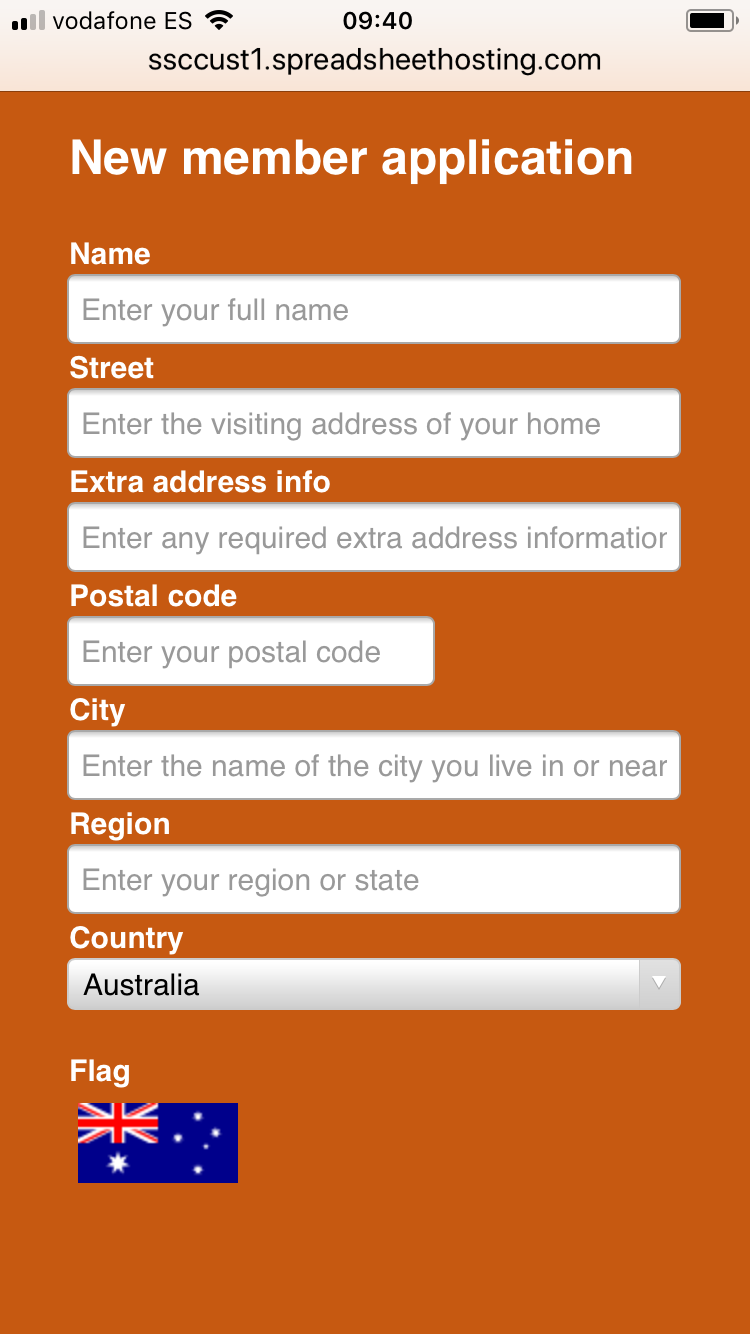
Always design your web pagesto work well also on mobile displays. Use only one- or two-column layouts. Put the caption on top of each field, not to the left of it. Use placeholder text in each field to make it clear what information you expect in the field.

Arrange the sections of the calculator or form below each other, or on different tabs. Don’t put new things to the right of old things, put them below.
For wider examples, you must use responsive design to make the example fit also narrow screens. In the example below, responsive blocks in the spreadsheet allow three columns on the laptop, two on the tablet and one on the phone.


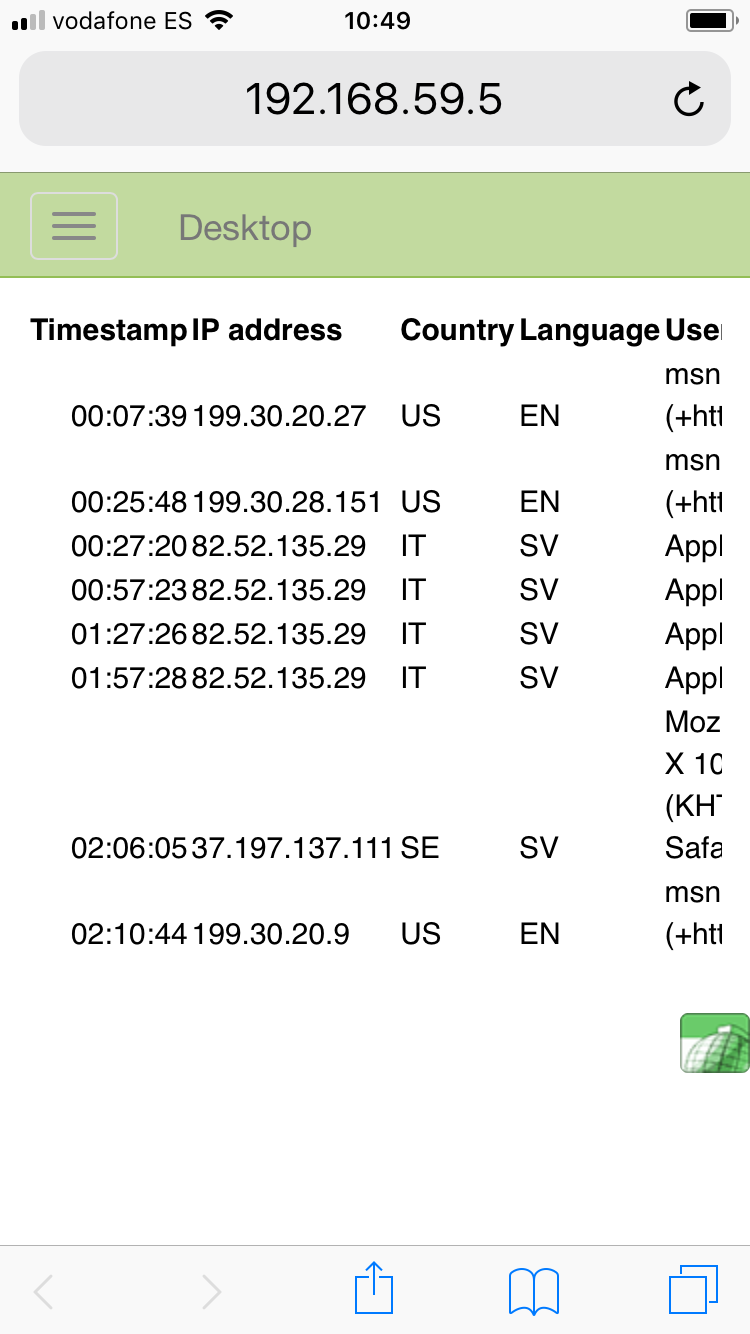
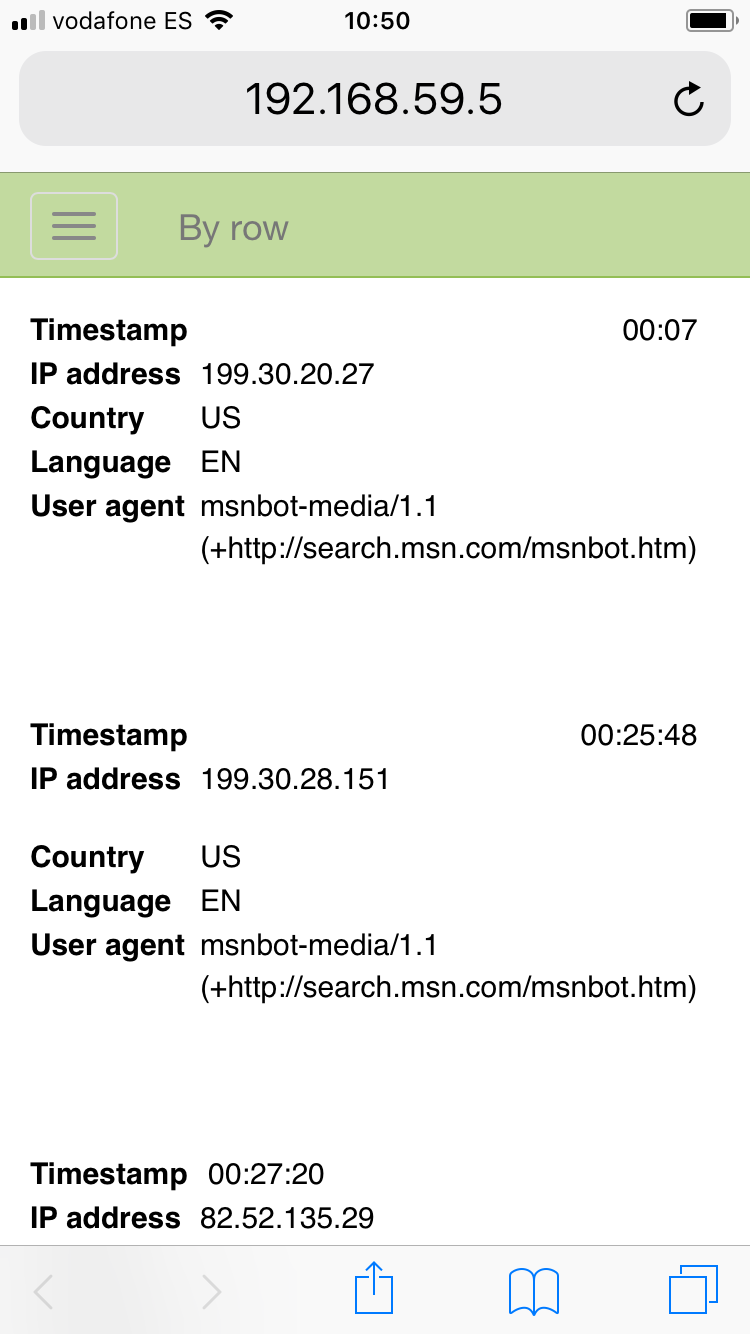
As a desktop user, you may love to analyze data in wide tables with countless columns. This doesn’t work well on phones. You have many options:


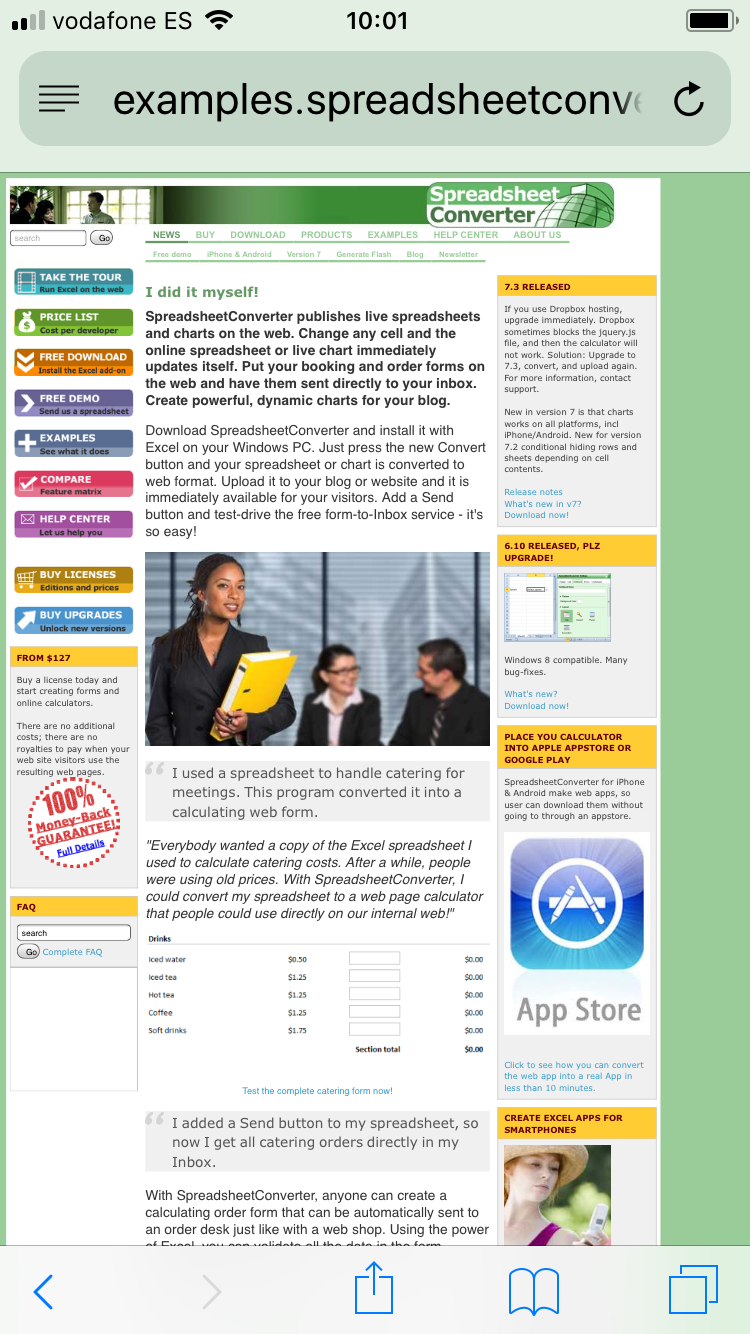
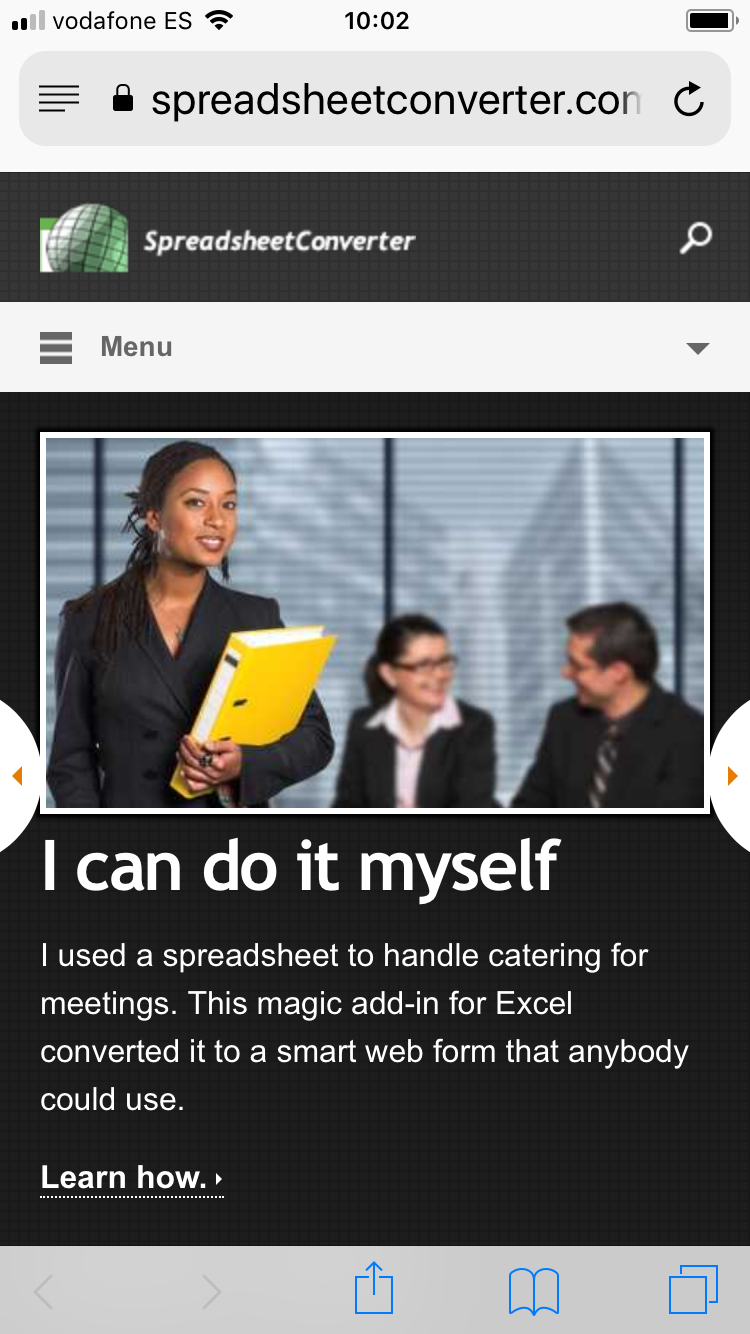
Test every form and calculator also on your own phone, to verify that it looks OK also for mobile users. Which would you rather use on your phone, the old, non-responsive website to the left or the one with responsive design to the right?


Assume your form or calculator will be used by an international audience.

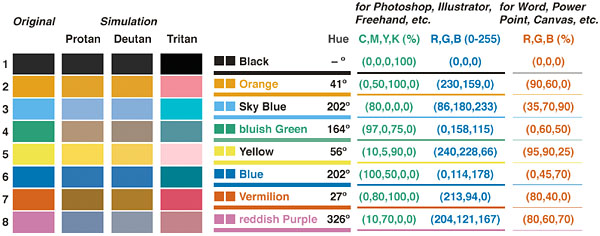
Use only colors that are as far away from each other as possible, using colors that are unambiguous also to colorblind persons. It’s easy to work with this helpful table from https://jfly.uni-koeln.de/color/#pallet.